Mermaid is a syntax similar to Markdown where you can use text to describe and automatically generate diagrams. With Mermaid’s Markdown-inspired syntax, you can generate flow charts, UML diagrams, pie charts, Gantt charts, and more. Mermaid lets you create diagrams using text and code. This simplifies the maintenance of complex diagrams. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax. Go to the WP Mermaid menu in Settings and set your options. In classic editor, you can use shortcode to render your Mermaid syntax. If you are using WordPress version below 5.0, this is the only way you can use. Gutenberg Block. Choose a Mermaid syntax block. Fill in your Mermaid syntax.
The syntax for the mermaid diagram is surrounded with the notation see below. 1 2 3::: mermaid Mermaid Syntax::: In the preview panel to the right of you text will display the below image. Clicking on Load diagram the mermaid syntax is used to generate the diagram. Flow Chart Example. Greetings, Can anyone give me some guidance on mermaid syntax in the docs/courses section of academic? I can't get mermaid to render at all. It just shows up.
Learn Mermaid.js
It is javascript framework for generating diagrams from text content. Text content is an in a syntax similar to markdown text. This project uses D3 and dagre-d3 libraries for graphics layout and drawing. This also has an online editor where you can design the diagrams and test it.
With this library can generate the following diagrams using javascript
- FlowChart
- Sequence Diagram
- Gantt Diagram
- Class Diagram
- Git Graphs
Advantages
No need for any commercial tools to generate flow and sequence diagram tools.
Simple tool to generate basic diagrams
Free to use
Online Editor to test text content.
Installation and Setup
This library can be used as javascript/jquery and node-based application
using CDN
Include CDN URL in script tag of HTML as like below
Using NodeJS npm
Mermaid Syntax Error In Graph

This installs dependencies in your nodejs application.
Mermaid Classdef Subgraph
mermaidJS API usage
This will be used in client applications on the webpage to load it. These calls render function, parse the text syntax and Generate the diagram and output to SVN element In HTML, we will write HTML tag like this andsample-flowchart-example'>Sample Flowchart Example
Following snippet of code generates a simple flowchart diagram
Please see the output of this code as per screenshot
Mermaid CLI Usage

It is command line interface tool which takes mmd extension file as input and output to SVG, png and PDF format. mmd is a mermaid definition file which contains text markdown syntax formatted content. This has various options to configure, height, background color and css styles.
Install cli - using npm command, This installs tool globally
this cli provides mmdc command line option. you can check the usage and options as per below
Export to PDF/PNG/SVG example
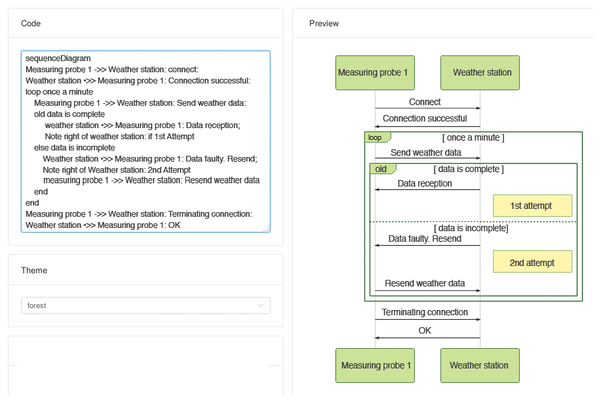
This is an example of generating a sequence diagram from the text and convert into a png file and download it. Use a mmdc tool which accepts text file and generates a png file
you are also supplying width and height configuration for generated png file. sequence.mmd file contains below markdown text syntax
sequence.png
Mermaid Live Editor tool
This is online Editor tool to edit/preview/download mermaid flowcharts and diagrams. This will be very useful for coding mermaid definition file and test and preview the diagram flows. This will help developers to save time and debug if any issues. This has also various options like generate the link for the generated diagram and share it with others, Others can also edit the code and see the diagram. You can also download generated flow as SVG file.
Available Themes
- Dark
- Default
- forest
- neutral
When documenting your software project, have you ever resorted to putting flowcharts, sequence diagrams, or Gantt Charts into external documents, like a Word document? This creates a challenge when you need to link a Work Item or even to a WIKI page to those diagrams in that external documentation. Wouldn’t it be great if you could just create, edit, and manage the diagrams and charts directly in the WIKI page itself?
Well, now you can! Azure DevOps Service Sprint 158 now supports the creation, editing, and management of mermaid diagrams in WIKI pages. In this very short video, I will demonstrate how you can easily create mermaid diagrams from markup text in WIKI pages in the newest release of Azure DevOps Service.
And as always, if you need any help with Azure DevOps, just know that Imaginet is here to help. Our Imaginet Certified DevOps and ALM experts have been working with the Microsoft ALM & DevOps tools since they originated in 2005 and can help you with any of your needs. To find out more, schedule your free consultation call with Imaginet today.
Imaginet is your trusted technology partner who turns your business innovation ideas into reality. 22+ years | 1400+ satisfied customers | 3200+ successful engagements. Primary services include Web Application Development, Mobile App Development, and SharePoint consulting services, with additional specialties in Power BI & Business Intelligence, Office 365, Azure, Visual Studio & TFS, Azure DevOps, Skype for Business, Microsoft Teams, and more. Located in the United States and Canada with services offered worldwide. Contact us today at info@imaginet.com or 1-800-989-6022.
