Thanks for downloading VS Code!
- Visual Studio Code Tools Menu
- Visual Studio Code Vs Visual Studio Community
- Visual Studio Code Tools For Ai Extension
- Visual Studio Code For Beginners
- Visual Studio Code Command Line Tools
Want a head start? Watch this 5min overview.
Continue with Customize VS Code or browse all intro videos.
Agents for Visual Studio 2012. Remote Tools for Visual Studio 2012. Azure Tools for Visual Studio 2012. Visual Studio Express 2012 for Windows Desktop. Visual Studio Express 2012 for Windows 8. Visual Studio Express 2012 for Web.
Please take a few seconds and help us improve .. click to take survey.
Visual Studio dev tools & services make app development easy for any platform & language. Try our Mac & Windows code editor, IDE, or Azure DevOps for free. Combines static code analysis and automatic refactoring to best practices which allows automatic correction of code errors and violations; supports C# and VB.NET. CodeRush: A plugin for Visual Studio which alerts users to violations of best practices. FxCop: Free static analysis for Microsoft.NET programs that compiles to CIL. Visual Studio Code's experience for authoring docker-compose.yml is also very rich, providing IntelliSense for valid Docker compose directives and it will query Docker Hub for metadata on public Docker images. Create a new file in your workspace called docker-compose.yml Define a.
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). Begin your journey with VS Code with these introductory videos.
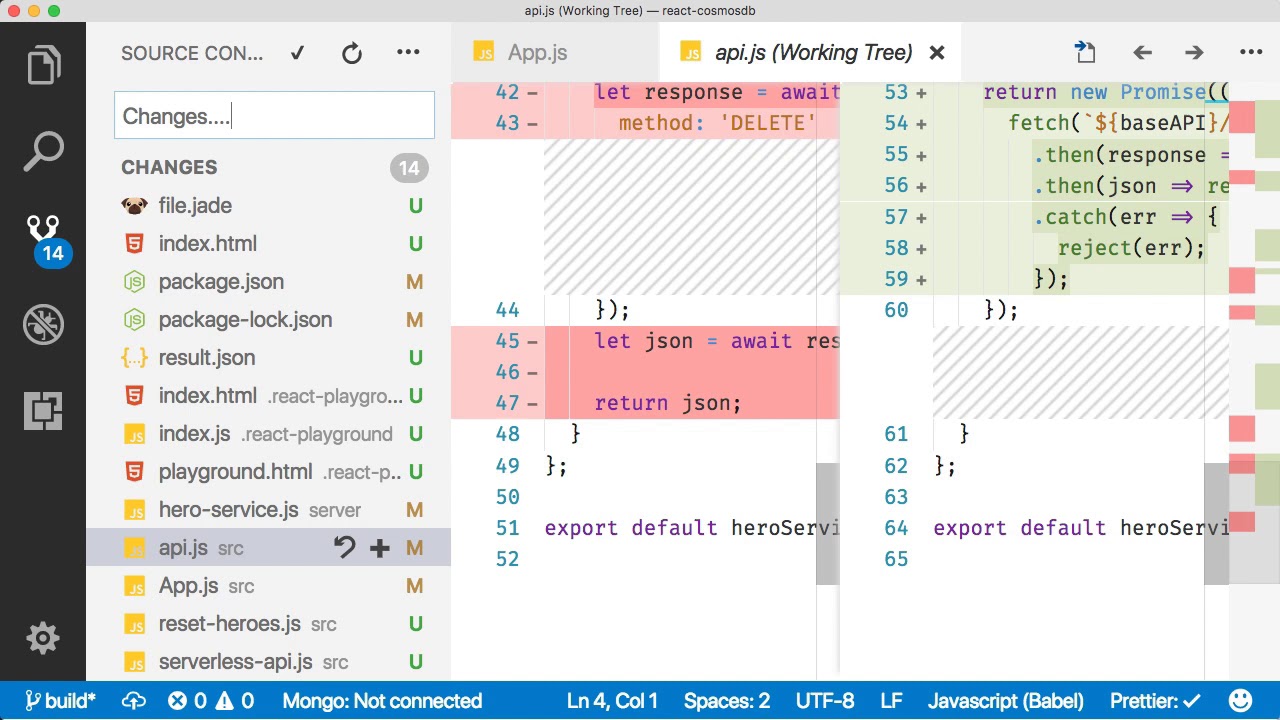
Visual Studio Code in Action
Intelligent Code Completion
Code smarter with IntelliSense - completions for variables, methods, and imported modules.Streamlined Debugging
Print debugging is a thing of the past. Debug in VS Code with your terminal tools.Fast, Powerful Editing
Linting, multi-cursor editing, parameter hints, and other powerful editing features.Code Navigation and Refactoring
Browse your source code quickly using peek and navigate to definition.In-Product Source Control
Speed up your release cycle with SCM support inside your editor, including rich Git integration.
Top Extensions
Enable additional languages, themes, debuggers, commands, and more. VS Code's growing community shares their secret sauce to improve your workflow.
First Steps
To get the most out of Visual Studio Code, start by reviewing a few introductory topics:
Intro Videos - Begin your journey with VS Code through these introductory videos.
Setup - Install VS Code for your platform and configure the tool set for your development needs.
User Interface - Introduction to the basic UI, commands, and features of the VS Code editor.
Settings - Customize VS Code for how you like to work.

Languages - Learn about VS Code's support for your favorite programming languages.
download free, software wifi problems with vista. Node.js - This tutorial gets you quickly running and debugging a Node.js web app.

Visual Studio Code Tools Menu
Tips and Tricks - Jump right in with Tips and Tricks to become a VS Code power user.
Azure - VS Code is great for deploying your web applications to the cloud.
Visual Studio Code Vs Visual Studio Community
Extension API - Learn how to write a VS Code extension.
Why VS Code? - Read about the design philosophy and architecture of VS Code.
Keyboard Shortcuts

Increase your productivity with VS Code's keyboard shortcuts. Instagram.
Keyboard Shortcut Reference Sheet - Learn the commonly used keyboard shortcuts.
Keymap Extensions - Change VS Code's keyboard shortcuts to match another editor.
Visual Studio Code Tools For Ai Extension
Customize Keyboard Shortcuts - Modify the default keyboard shortcuts.
Downloads
Download VS Code - Quickly find the appropriate install for your platform (Windows, macOS and Linux)
Visual Studio Code For Beginners
Privacy
Visual Studio Code Command Line Tools
By default, VS Code auto-updates to new versions, and collects usage data and crash report information. You may opt out of these defaults by disabling them as instructed below:
